Implémentation ACF Gutenberg pour les débutants.
Cet article suppose que vous connaissez un peu les blocs Gutenberg et les champs personnalisés avancés.
À l’aide de blocs Gutenberg, l’édition d’un site WordPress est devenue la nouvelle façon de procéder.
Ces blocs offrent aux blogueurs l’outil ultime pour créer en toute simplicité tout élément de contenu.

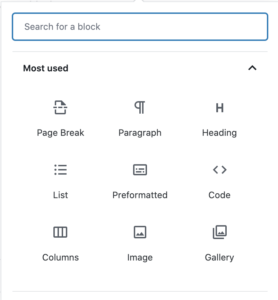
Voici à quoi ressemble le sélecteur d’outils Gutenberg par défaut.
Et maintenant, avec ACF, vous pouvez maintenant ajouter vos blocs sur mesure qui répondent à un objectif spécifique.
Boostez vos blocs Gutenberg avec ACF.
Voici les principales étapes pour ajouter de nouveaux champs personnalisés à votre ensemble d’outils Gutenberg.
- Enregistrez votre nouveau bloc ACF
- Créez votre groupe de champs ACF
- Créez la sortie de bloc de la façon dont elle apparaîtra
1. Enregistrez votre nouveau bloc ACF
Exemple de code de base pour enregistrer le bloc acf.
add_action('acf/init', 'my_acf_init_block_types');
function my_acf_init_block_types() {
// Vérifier que la fonction existe.
if( function_exists('acf_register_block_type') ) {
// enregistrer un bloc de témoignage.
acf_register_block_type(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('A custom testimonial block.'),
'render_template' => 'template-parts/blocks/testimonial/testimonial.php',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array( 'testimonial', 'quote' ),
));
}
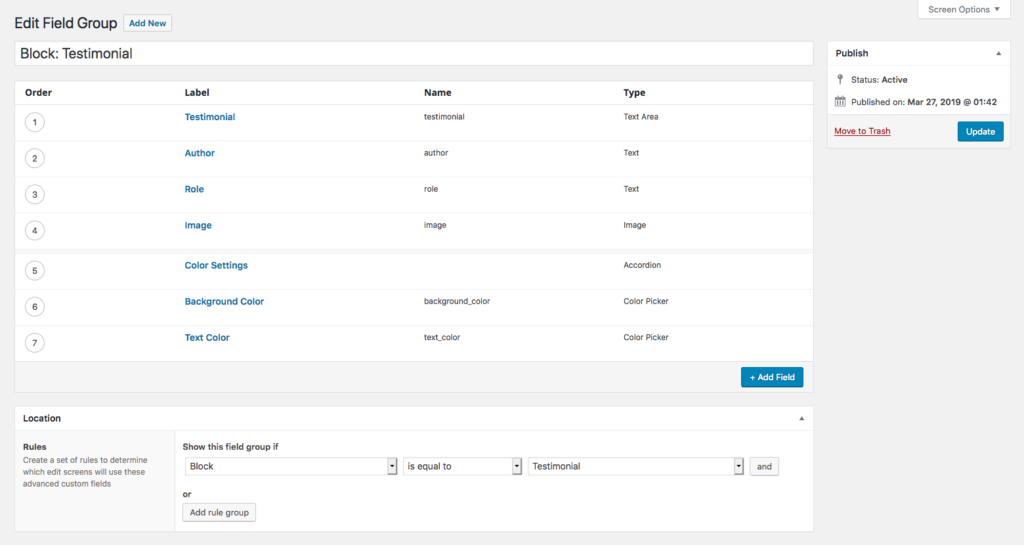
}2. Créez votre groupe de champs ACF
Ajoutez tous les éléments ACF qui seront disponibles dans votre bloc personnalisé.

3. Créez la sortie de bloc de la façon dont elle apparaîtra
Pour cette étape, assurez-vous de créer un fichier avec le même nom défini à l’étape 1.
template-parts/blocks/testimonial/testimonial.php
<?php
/**
* Testimonial Block Template.
*
* @param array $block Les paramètres et attributs des blocs.
* @param string $content Le bloc inner HTML (empty).
* @param bool $is_preview True lors de l'aperçu AJAX.
* @param (int|string) $post_id L'ID de publication dans lequel ce bloc est enregistré.
*/
// Créer un attribut id permettant une valeur "anchor" personnalisée.
$id = 'testimonial-' . $block['id'];
if( !empty($block['anchor']) ) {
$id = $block['anchor'];
}
// Créez un attribut de classe permettant des valeurs «className» et «align» personnalisées.
$className = 'testimonial';
if( !empty($block['className']) ) {
$className .= ' ' . $block['className'];
}
if( !empty($block['align']) ) {
$className .= ' align' . $block['align'];
}
// Charger des valeurs et attribuer des valeurs par défaut.
$text = get_field('testimonial') ?: 'Your testimonial here...';
$author = get_field('author') ?: 'Author name';
$role = get_field('role') ?: 'Author role';
$image = get_field('image') ?: 295;
$background_color = get_field('background_color');
$text_color = get_field('text_color');
?>
<div id="<?php echo esc_attr($id); ?>" class="<?php echo esc_attr($className); ?>">
<blockquote class="testimonial-blockquote">
<span class="testimonial-text"><?php echo $text; ?></span>
<span class="testimonial-author"><?php echo $author; ?></span>
<span class="testimonial-role"><?php echo $role; ?></span>
</blockquote>
<div class="testimonial-image">
<?php echo wp_get_attachment_image( $image, 'full' ); ?>
</div>
<style type="text/css">
#<?php echo $id; ?> {
background: <?php echo $background_color; ?>;
color: <?php echo $text_color; ?>;
}
</style>
</div>Faits amusants
- Les articles de ce blog utilisent des blocs ACF Gutenberg.
- Gutenberg (/ ˈɡuːtənbɜːrɡ /; c. 1400 – 3 février 1468) était un orfèvre, inventeur, imprimeur et éditeur allemand qui a introduit l’impression en Europe avec la presse à imprimer. Et WordPress sert de système de presse moderne pour les écrivains actuels.
